1 nov. 2022
Trouver du code dupliqué entre deux dossiers dans un projet
Un outil CLI pour rapidement identifier du code dupliqué.
- refactor
- cli
J'ai eu besoin d'identifier le code en commun dans 2 dossiers d'un même projet.
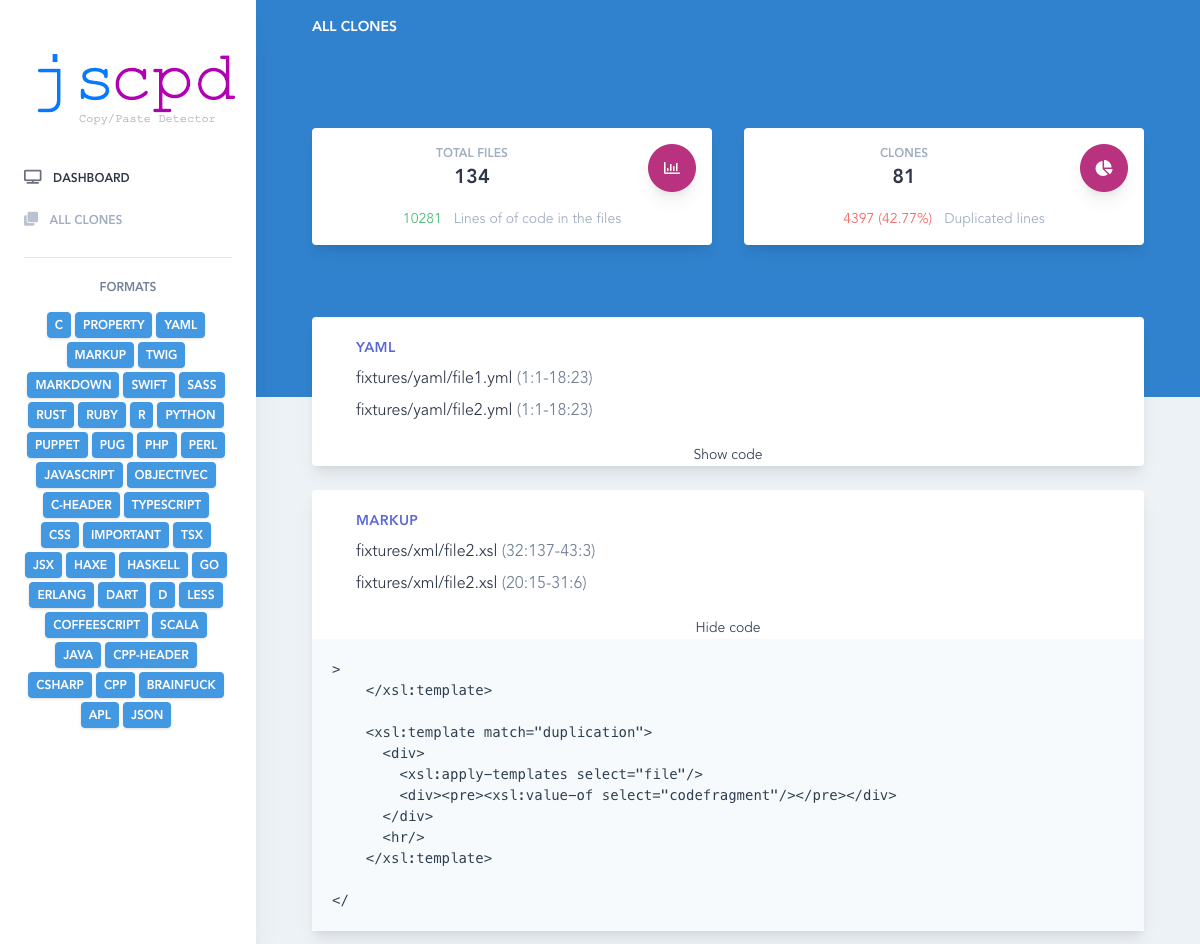
Plutôt que de vérifier tous les fichiers manuellement un à un, j'ai utilisé un outil qui m'a facilité la tâche : jscpd.
C'est un package NPM qu'on peut installer dans son projet, mais dans mon cas j'ai utilisé la version CLI.
Si je veux trouver le code en commun entre les dossiers ./folder1 et ./folder2 dans mon projet next.js, que je veux ignorer le code compilé dans ./.next et les ./node_modules, et que je veux un rapport en html je me positionne à la racine de mon projet, et j'exécute la commande suivante :
npx jscpd --skipLocal ./folder1 ./folder2 --reporters html --ignore "**/node_modules,**/.next"
Ensuite il suffit d'ouvrir le fichier ./report/html/index.html dans un navigateur pour consulter le rapport.
Attention, il faut penser à supprimer le rapport et ne pas le commit !

Paramètres#
On peut aussi changer les paramètres de base en fonction de nos besoins. La documentation liste toutes les options.
Par exemple, si on prend la ligne de commande suivante :
npx jscpd --pattern "src/**/*.js" --min-tokens 15 --min-lines 5
--patternou-ppermet de ne cibler que les fichiers correspondants à un pattern donné. Ici on ciblera tous les fichiers javascript dans le dossiersrc.--min-tokensou-kcorrespond au nombre minimum de répétitions de tokens. Un token est l'équivalent d'un mot. Ici, un morceau de code ne sera détecté comme dupliqué qu'à partir de 15 tokens identiques.--min-linesou-lcorrespond au nombre minimum de lignes de code à détecter. Ici, un morceau de code ne sera détecté comme dupliqué qu'à partir de 15 lignes identiques.